switch
Nestjs 프로젝트 셋업 [ 1편 ] - Nestjs 소개 및 셋업구성 본문
블로그포스팅을 뭘해볼까 고민하다가
현재 프로젝트도 하고있고..(가끔씩만 진행하지만) 비교적 최근에 사용했던 nestjs 프로젝트 셋업을 해보려고한다
Nest란?
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Progamming), FP (Functional Programming), and FRP (Functional Reac
docs.nestjs.com
흔히 node라고 말하는 express의 체계화된..? 버전의 nodejs웹프레임워크이다
파이썬으로 비유하자면 express(node)는 플라스크, nest는 장고같은느낌..?
공식문서가 매우 잘돼있는편이므로 저것만보면 왠만한 기본강의나 블로그글은 다 필요없는수준.. (개인적인생각임)
셋업 구성
기본적인API의 모델-컨트롤러-서비스 구조 (바뀔수도있음ㅋㅋ)
db는 mysql을 typeorm으로 이용할예정이다.
프로젝트 생성
사실 셋업구성까지만 작성하고 2편을 작성하려했는데..
생각보다 너무 짧아서 프로젝트 생성까지 진행하려고한다
nestjs 프로젝트를 시작하려면
1.nestcli 이용
2.git으로 starter project clone
이렇게 두가지 방법이 있는데
아무거나 해도 상관없으므로 더 편한것같은? nestcli를 이용하겠음ㅇㅇ
$ npm i -g @nestjs/cli
$ nest new project-name
vscode 터미널에 npm i -g @nestjs/cli 를 입력하면 nestcli가 설치되고
nest new project-name을 하면 "name"이라는 프로젝트가 만들어짐

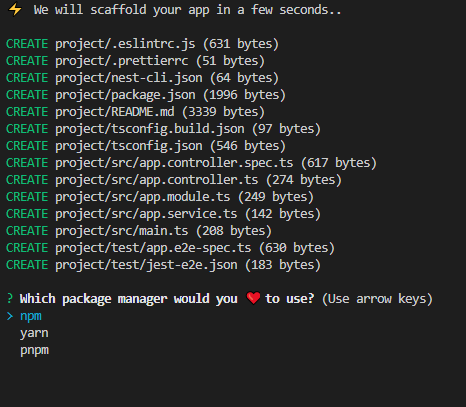
이렇게 자동으로 쫙 만들어지고 어떤 패키지매니저를 사용할거나고 물어봄
npm이 무난하니까 npm으로 선택

설치완료
터미널에 npm run start:dev 라고 입력해보면 초록불이 뜨고,
http://localhost:3000/로 접속해보면 hello world가 출력되는걸 볼수있다.
https://github.com/5witchkr/nestsetuppost01
GitHub - 5witchkr/nestsetuppost01
Contribute to 5witchkr/nestsetuppost01 development by creating an account on GitHub.
github.com
'back-end > nest' 카테고리의 다른 글
| Nest.js Kroea 1st Meetup 후기 (0) | 2022.05.19 |
|---|---|
| Nest generate 사용하기 (0) | 2022.03.24 |
| nest의 미들웨어 (0) | 2022.03.19 |
| nest pipe, 커스텀파이프 (0) | 2022.03.15 |
| nest 루트폴더 파일들 간단설명 (0) | 2022.03.15 |



